How to convert xml format data in to an array using php
Most of the common web service API return the result in XMl Format to change the data as per the our UI, we need to convert it into array , Let See how to convert xml format data in to an array using php
Here we have API to get product data and the result is in XML format, so in the tutorial we have to convert xml format data in to an array using php
$ch = curl_init(); curl_setopt($ch, CURLOPT_HEADER, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_HTTPGET, TRUE); $url2="http://productsearch.linksynergy.com/productsearch?token=8dcb9db02dce5b1123f84d8950beb34de9bfb0169dc6fca4146a059926f0239b&MaxResults=60&pagenumber=1&keyword=".$_GET['v']."&sort=retailprice&sorttype=asc&sort=productname&sorttype=asc"; curl_setopt($ch, CURLOPT_URL, $url2); $xml_data = curl_exec($ch);
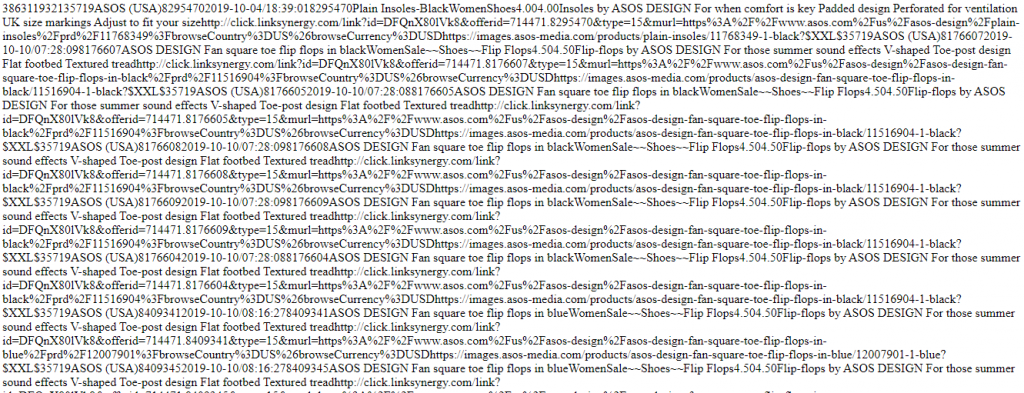
See result in in XML format

#xml format data in to an array using php
curl_close($ch);
print_r($xml_data);
#See the out put in XMl Format
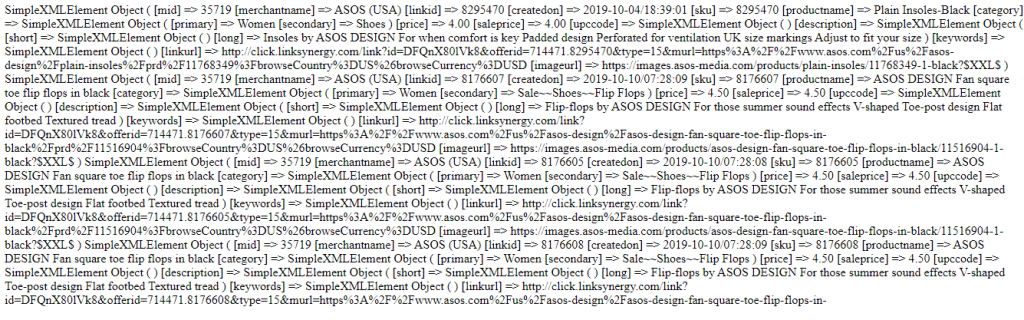
$object = simplexml_load_string($xml_data);
#you can use simplexml_load_string to convert to convert xml format to array in php
foreach($object->item as $signprod)
{
print_r($signprod); //Display All values in array
}
#xml format data in to an array using php